බොහෝ අවස්ථාවන් වලදී programming එහෙමත් නැත්නම් developing අත්දැකීම වඩා විනෝදාත්මක අත්දැකීමක් බවට පත් කිරීමට, අපි භාවිතා කරන development environment එක ගොඩක් වැදගත් වෙනවා. කෙනෙකු notepad++ වගේ සාමාන්ය සැකසුමකට කැමති වන අතරේ තවත් කෙනෙක් කැමති වෙන්න පුළුවන් වඩා සංකීර්ණ මෙවලමකට. එහෙමත් නැතිනම් Integrated Development Environment එකකට. සරලව කිව්වොත් IDE එකකට. බොහෝ දෙනෙක් Visual Studio වලට කැමති වෙන්න එක හේතුවක් වෙන්නෙ වඩා හොද IDE එකක් විදියට, කේතකරන අත්දැකීම පහසු දෙයක් කරන්න ඒ තුල තියෙන මෙවලම් ගණනාවක් නිසා. Visual Studio කිව්වම අපේ මතකයට එන්නෙ C/C++ සහ C#. හරි නැතිනම් Visual Basic වෙන්නත් පුළුවන්. නමුත් ඔබ කවද හරි හිතුවද මෙන්න මේ Visual Studio වල තියෙන පහසුකම් ඔබට වෙනත් පරිගණක ක්රමලේක භාෂාවක් සදහා භාවිතා කරන්න පුළුවන් කියලා? හොදයි අද මේ ලිපියෙන් අපි කතා කරන්න යන්නෙ ඒ වගේ මෙවලමක් ගැන. ඒ තමයි Visual Studio Code. එහෙම නැත්නම් අපි කියමු VS Code කියල. වඩා වැදගත්ම දේ වෙන්නෙ ඔබට පුළුවන් මේ සැකසුම Linux සහ Mac භාවිතා කරන පරිගණක වලත් යොදා ගන්න. Visual Studio Code, JavaScript,TypeScript සහ nodeJS වලට සහාය දක්වනවා.
හොදයි අද අපි මේ VS Code කියන මෙවලම install කරගෙන පොඩි වැඩ දෙක තුනක් කරන්න බලමු. extensions කිහිපයක් ස්ථාපිත කර ගැනීමෙන් ඔබට පුළුවන් ඔබට අවශ්ය කරන ආකාරයට මේ මෙවලම සකස් කර ගන්න. උදාහරණයක් විදියට කියනව නම් හිතන්න ඔබට අවශ්ය කරන්නෙ go language developing කියලා. ඔබට තිබෙන්නෙ ඒ සදහා අදාල වන extensions මෙයට එකතු කර ගන්න එක පමණයි. දැනට භාවිතයට ගත හැකි extensions ලැයිස්තුව ඔබට ලේසියෙන්ම බලා ගන්නත් පුළුවන්. මේ ලිපියෙන් අපි ඔබට පෙන්වා දෙන්න යන්නේ කොහොමද Windows සහිත පරිගණකයට මෙය ස්ථාපිත කරගන්නෙ කියලා. නමුත් කලින් කිව්වා වගේම Linux සහ Mac පද්ධති වලටත් ලෙහෙසියෙන්ම මෙය ස්ථාපිත කර ගත හැකියි. ඒ සදහා අවශ්ය උපදෙස් සහ download කර ගැනීම සදහා මෙම link එක භාවිතා කරන්න. ඔබ කුමන හෝ ගැටළුවකට මුහුණ පෑවහොත් එය comment වල සදහන් කරන්න.
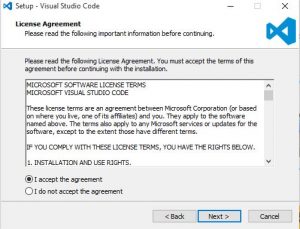
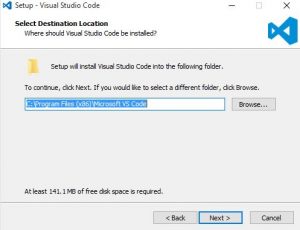
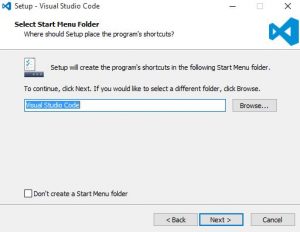
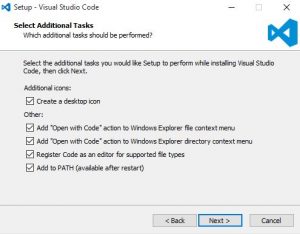
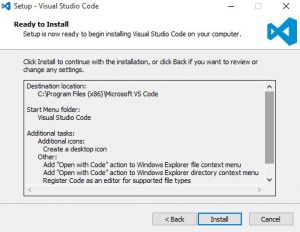
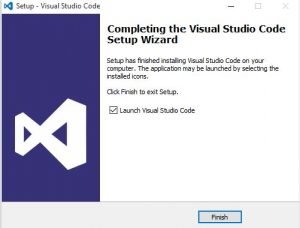
පහත images වලින් Windows සහිත පරිගණකයකට ස්ථාපිත කිරීම දැක්වෙනවා.




දැන් ඔබට තෝරන්න පුළුවන් මොනවද ඔබට අවශ්ය කරන options මොනවද කියලා. මේ මොහෝතේදී මම සියල්ලම තෝරා ගන්නවා. ඔබටත් පුළුවන් දැනට එම පියවරම අනුගමනය කරන්න, මේවා මොනවද කියල පසුව බලමු.



ඔබ නිවැරදි ලෙස install කර ගත්තා නම් පහත image එකේ ආකරයට ඔබට දිස්වේවි.

හොදයි දැන් අපිට පුළුවන් ඉදිරි පියවර කිහිපයක් ගන්න. ඕනෑම මෙවලමක් හුරු වීමට නම් හොදම ක්රමය, එය භාවිතා කිරීමයි. ඉතින් අපි සරල program එකක් ලියල බලමු කොහොමද මේ අළුත් අත්දැකීම කියල. කලින් සදහන් කලා වගේ අපිට තෝරා ගන්න පුළුවන් languages ගණන නම් විශාලයි. තේරුම් ගැනීමට ඉතාම පහසු භාෂාවක් ලෙස සලකා මම Python තෝරා ගන්නම් අද ලිපිය සදහා. ඔබට මොනවා හෝ වෙනත් අදහසක් තිබෙනවා නම් ඔබට පුළුවන් comment ඒකක් දාන්න. ඒ් අනුව සලකා ඉදිරි ලිපි වලදි languages තෝරා ගැනීමට හැකියි.
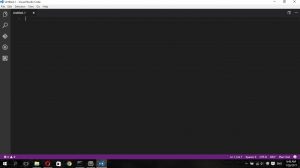
හොදයි දැන් එහෙනම් අපි VS Code වැඩ සටහන විවෘත කර ගමු. මේ සදහා ඔබට ක්රම කිහිපයක් අනුගමනය කල හැකියි. එකක් නම් start මෙනුව හරහා තෝරා ගැනීම. නැතිනම් ඔබට පුළුවන් command prompt එකක “code .” යනුවෙන් command එකක් ලබා දෙන්න. විවෘත කර ගැනීමෙන් පසුව ඔබට ඉහත රූපයේ පරිදි දිස් වේවි.
දැන් අපි බලමු කොහොමද අළුත් extension එකක් install කර ගන්නෙ කියලා. ඔබට දිස්වෙනව ඇති වම් පස sidebar ඒකක්, ඒහි අවසාන icon ඒක මත click කිරීමෙන් ඔබට පුළුවන් මේ සදහා අවශ්ය කරන window ඒක open කර ගන්න. extension list එකේ ඔබට දැක ගන්න පුළුවන් දෙවනියට Python extension එක. ඒ් මත click කිරීමෙන් ඔබට පුළුවන් එය තෝරා ගන්න.

තෝරා ගැනීමෙන් පසුව එම extension එකට අදාල තොරතුරු ඉහත රූපයේ පරිදි දිස් වේවි. එහි ඇති install බට්න් එක click කිරීමෙන් ඔබට මෙය install කර ගැනීමට හැකියි.
ඔබගේ පරිගණකයේ Python ක්රමලේඛ භාෂාව ස්ථාපිත කර නැති නම් ඔබට පුළුවන් එය පහත ලින්ක් එක හරහා ලබා ගැනීමට. නමුත් මෙම ලිපියෙන් බලාපොරොත්තු වන්නෙ Visual Studio Code හදුන්වා දීම පමණක් නිසා. ඔබ Python install කිරීම අත්යවශ්යම වන්නේ නැහැ.(https://www.python.org)
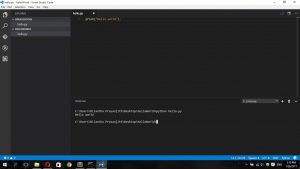
හොදයි ඔබ Python install කර ගත්තා නම් අපි එය භාවිතා කර සරල hello world program එකක් ලියමු. Python නැතිනම් මෙහිදී ඔබට කැමති භාෂාවක් යොදා ගත හැකියි. කේත ලිවීම සදහා වම් පස ඇති side bar එකේ මුල්ම icon එක click කරන්න. ඔබට දැක ගැනීමට හැකියි ඔබ කේත type කරන විට list එකක් දිස්වෙනවා. මෙය Visual Studio වල ඇති intellisense කියන යෙදවුමයි. මෙයින් ඔබගේ වැඩ කටයුතු රාශියක් පහසු කර ගැනීමට හැකියි. මොකද මෙම list එකේ කුඩා විස්තරයකුත් අඩංගු වන නිසා. මම ලිවීමට යන්නේ ඉතාමත් කුඩා කේත කොටසක් දැනට ඒ එක පේලියක “print(‘Hello world’)” යන්න පමණයි. මීලගට මෙය python command එක යොදා run කල යුතුය. මේ සදහා අපට command prompt එකක් විවෘත කර ගැනීමට අවශ්ය වනවා. නමුත් VS Code සතුව මේ සදහා පහසු මෙවලමක් තිබෙනවා. ඒ එය සමගම එන “integrated Terminal” එකයි. මෙය විවෘත කර ගැනීම සදහා පහත පියවර අනුගමනය කරන්න. View -> Integrated Terminal යන්න menu bar එකෙන් තෝරා ගන්න. සියල්ල නිසියාකාර නම් ඔබගේ window එක පහත පරිදි දිස් වේවි. සරලයි නේද?

හොදයි. දැන් අපි බලමු මෙතෙක් වෙලා අපි ඉගෙන ගත්තෙ මොනවද කියල. අපි Visual Studio Code අපේ පරිගණකයේ ස්ථාපිත කර ගත්ත. ඊට අමතරව අපි ඉගෙනගත්ත කොහොමද අළුත් extension ඒකක් දාගන්නෙ කියලා. Integrated Terminal. ඉතින් මෙච්චරද පුළුවන් VS Code වලින්? කොහෙත්ම නැහැ. මේ බොහොම පොඩි කොටසක්. අපිට පුළුවන් debugging, version controlling වගේ තව ගොඩක් දේවල් මේ හරහා කර ගන්න. ඉතින් මේ වචන හුරු නැත්නම් බය වෙන්න එපා අපි මේ VS Code එක්කම බලමු ඒ මොනවද කියලා. ඔයාලගේ අදහස් දක්වන්නත් අමතක කරන්න එපා. මම බලාපොරොත්තු වෙනව මීලග ලිපියෙන් nodeJS ගැන චුට්ටක් බලන්න. නමුත් ඔබ ලග වෙනත් මොනවා හෝ යෝජනා තියෙනව නම්. හැකියාවක් තියෙනව ලිපි පෙල ඒ අනුව සකස් කරන්න. හොදයි එහෙනම් නැවත හමු වන තුරු අමතක කරන්න එපා VS Code ඔබම ගවේෂනය කරන්න. Happy Coding !!!!