අපි ඉස්සරම Programming කරේ Notepad වල මතකද. Hello World ප්රෝග්රෑම් එක ලේසියෙන් ටයිප් කරගන්න පුළුවන් උනාට code එක ටික ටික ලොකු වෙනකොට manage කරගන්න හරි අමාරුයි. මොකද syntax highlighting, indentation, auto-completion සහ tabs වගේ දේවල් Notepad වල තිබ්බේ නෑ. ඊට පස්සේ Notepad++ use කරන්න පටන් ගත්තා. ඒකත් ගොඩක් හොඳ Code Editor එකක්. ඒත් ඒකෙත් අපිට ලොකු project එකක් manage කරගන්න අමාරුයි. තව අවුලක් තමා ඒක Windows වලට විතරයි support කරන්නේ. ඒ කියන්නේ cross-platform නෙවෙයි. Electronjs ආවට පස්සේ අලුත් cross-platform code editors ගොඩක් ආවා. Atom, Brackets කියන්නේ ඒ අතරින් ජනප්රිය වු code editors කිහිපයක්. Visual Studio Code (VS Code කියලත් කියන) කියන්නේ Microsoft සමාගම විසින් පටන් ගත්ත open source ප්රොජෙක්ට් එකක්. දැනට ලෝකයේම developer community එක අතර ගොඩක්ම ජනප්රිය Code Editor එක බවට VS Code එක පත්වෙලා. මොකද ඒකත් එක්ක එන features ගොඩක්ම ප්රයෝජනවත් නිසා.
VS Code ගැන පොඩි විස්තරයක්

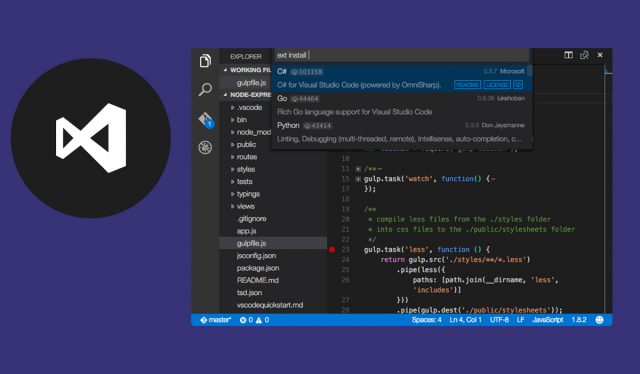
VS Code කියන්නේ code editor එකකට එහා ගිය දෙයක්, අපිට ඒක IDE එකක් කියන්නත් පුළුවන්. මොකද Develop කරද්දී bug tracking, auto-completion, one-click execution වගේ දේවල් ඔයාලට දෙන නිසා. VS Code එක open source වැඩක්. ඒ නිසා එකේ අවුල් ගොඩක් අඩුයි. මොකද කවුරුහරි bug එකක් හොයාගත්තොත් GitHub repo එකට issue එකක් දාල හරිම ඉක්මනට හදනවා. තවත් දෙයක් තමා හැම මාසෙකටම වරක් Microsoft සමාගමෙන් අලුත්ම updated version එකක් release කරනවා.
ඔයාගේ computer එකට VS Code install කරගන්න මෙතනින් https://code.visualstudio.com/
VS Code ජනප්රිය වීමට බලපෑ සුපිරිම features කිහිපයක්
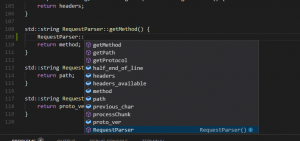
- IntelliSense – අපිට ඕනේ දේ VS Code දන්නවා

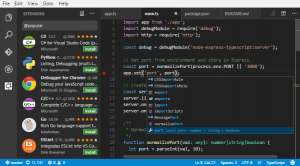
ඔයාල coding කරනකොට වෙලාව ඉතිරි කරන්න පුළුවන් ක්රමයක්නේ auto-completion කියන්නේ. Intellisense කියන්නේ smart autocompletion කියල කියන්න පුළුවන්. ඒ කියන්නේ vscode suggestions දෙන්නේ අපි ටයිප් කරන variables, functions සහ import කරලා තියෙන modules බලලා. එතකොට අපි ටයිප් කරන්න යන එකම තමා VS Code එකෙන් suggest කරන්නෙත්.
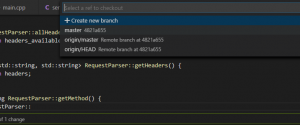
- Git commands code editor එක ඇතුලෙම

ඔයාල VS Code එක්කනං වෙනම terminal එකක git status ගහන්න ඕනෙම නෑ. මොකද change උන files එතනම පෙන්නනවනේ. ඒ විතරක් නෙවේ issues බලාගන්න, ඒ වගේම දැන් ඉන්න branch එක බලාගන්න හරිම ලේසියි.
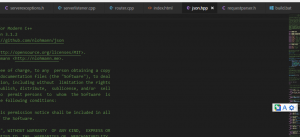
- ඕනේ වැඩක් කරන්න එන්න vscode එක්ක

VS Code එක්ක ඔයාලට ඕනෙම type එකේ project එකක් එක්ක වැඩ කරන්න පුළුවන්. C, C++, html, js, css මේ මොන file එකක් ඔයාලගේ project එක ඇතුලේ තිබ්බත් බලන්න icon එකත් වෙනස් වෙලා intellisense වැඩ කරන හැටි.
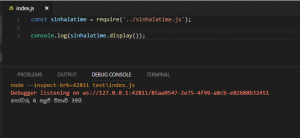
- එතනම ඕනේ code එකක් එතැනම run කරන්න

ආයේ වෙන terminal window open කර කර ඉන්න ඕනෙම නෑ. කෙලින්ම F5 ඔබල ඔයාගේ code එක run කරගන්න පුළුවන්. හැබැයි ඒකට කලින් ඔයාලගේ compiler path එහෙම විස්තර configure කරලා ඉන්න ඕනේ.
ලිපිය කියෙව්වට ස්තුතියි. මන් හිතනවා ඔයාල sublime හෝ Notepadd++, vim වගේ editor එකක් අල්ලාගෙන ඉන්න කෙනෙක් නම් VS Code try කරලා බලයි කියල. Code editor එකක් තෝරාගන්න අමාරුවෙන් ඉන්නවනං ඒත් VS Code දාල බලන්න ආයේ අතාරින්නෙ නෑ කියල sure.
ඊළඟට “VS Code tricks and tips” ලිපියෙන් සෙට් වෙමු. ඔබට ජය!!!
Source: https://code.visualstudio.com/